Minggu, 25 April 2010
On 04.45 by Unknown No comments
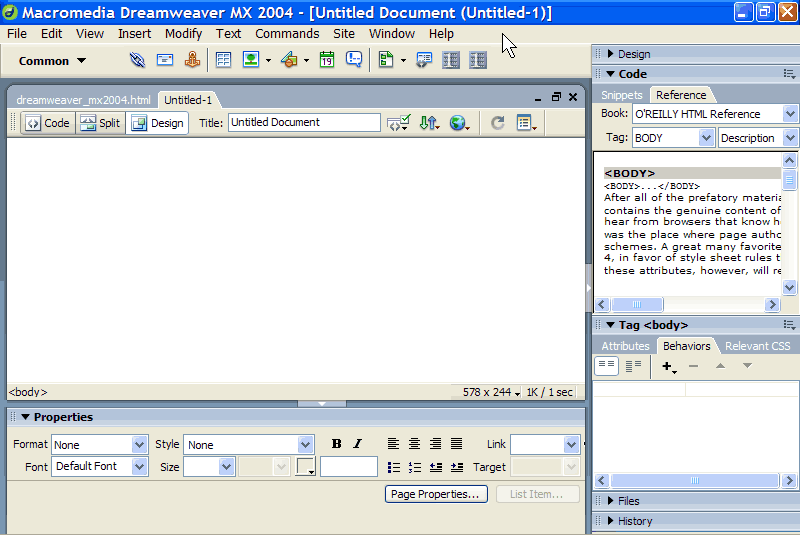
Dreamweaver MX 2004 memiliki streamline antarmuka baru dengan tampilan dan nuansa yang bersih dan jelas. Also, the refined elements like tabs and shadowed buttons present the user with a cleaner and clearer workspace that is more intuitive and easier to understand. Juga, unsur-unsur halus seperti tombol tab dan berbayang hadir pengguna dengan ruang kerja yang bersih dan jelas yang lebih intuitif dan mudah dimengerti. Another plus for Windows users only is that the MX 2004 interface is contained within an integrated workspace which means the document window and all of the panels are positioned within a larger window. Lain ditambah untuk pengguna Windows hanya adalah bahwa interface MX 2004 terdapat dalam sebuah ruang kerja terpadu yang berarti jendela dokumen dan semua panel ditempatkan dalam jendela yang lebih besar. This makes working with multiple documents and panels easier because the panels and document windows don't float all over the screen as separate objects. Hal ini membuat bekerja dengan beberapa dokumen dan panel lebih mudah karena panel dan jendela dokumen tidak mengambang seluruh layar sebagai obyek terpisah.
Sebuah fitur baru yang akan Anda lihat ketika Anda pertama kali membuka Dreamweaver MX 2004 adalah halaman mulai, yang menyediakan link cepat untuk digunakan fitur sering. This Start page is broken up into separate columns so you can quickly select and open a recently used file, open a new document, or open a sample starter document. Halaman Mulai ini dipecah menjadi kolom terpisah sehingga Anda dapat dengan cepat memilih dan membuka file yang belum lama digunakan, buka dokumen baru, atau membuka dokumen sampel starter. This is an excellent feature for novices but advanced users might want to hide it. Ini merupakan fitur yang sangat baik bagi siswa tetapi user tingkat lanjut mungkin ingin menyembunyikannya. You just check the Don't Show box at the bottom of the screen. Anda hanya memeriksa Jangan Tampilkan kotak di bagian bawah layar.
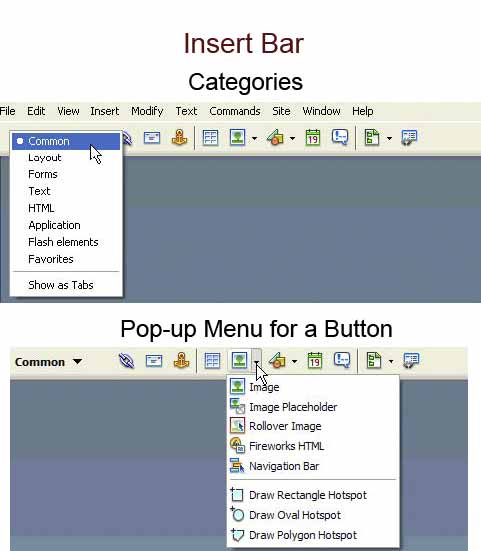
The new Insert bar frees up more space in your workspace. Bar Sisipkan baru membebaskan lebih banyak tempat di ruang kerja Anda. You access the various categories via a drop-down menu. Anda mengakses berbagai kategori melalui menu drop-down. Each category has icons representing the objects in that category. Setiap kategori memiliki ikon yang mewakili benda-benda dalam kategori tersebut. Each object (images, tables, and layers) is a piece of HTML code that allows you to set various attributes as you insert it. Setiap objek (gambar, tabel, dan layer) adalah bagian dari kode HTML yang memungkinkan Anda untuk mengatur berbagai atribut seperti yang Anda memasukkannya. When you select an object from one of the menus, the visible icon changes to the last used object. Bila Anda memilih obyek dari salah satu menu, ikon perubahan terlihat ke objek yang terakhir digunakan. The best thing about the new Insert bar is that there is a Favorites category. Hal terbaik tentang bar Sisipkan baru adalah bahwa ada kategori Favorit. You can add all your own most-used items into one category for quick access. Anda dapat menambahkan semua sendiri-barang bekas yang paling menjadi satu kategori untuk akses cepat.
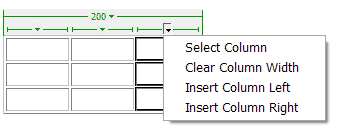
Dreamweaver MX 2004 has some new table features that make it easier to design and edit with tables. Dreamweaver MX 2004 memiliki beberapa fitur tabel baru yang membuatnya lebih mudah untuk merancang dan mengedit dengan tabel. When you insert a table, by default you'll see a transparent ruler at the top or bottom that contains easy-to-use context menus so you can easily select columns, change column widths, insert or delete columns, or make the column widths the same. Ketika Anda memasukkan sebuah meja, secara default Anda akan melihat penguasa transparan di bagian atas atau bawah yang mengandung-di-gunakan menu konteks yang mudah sehingga Anda dengan mudah dapat memilih kolom, mengubah lebar kolom, menyisipkan atau menghapus kolom, atau membuat kolom lebar sama. You can also select to hide this ruler if it gets in your way or if you prefer not to use it. Anda juga dapat memilih untuk menyembunyikan penguasa ini jika mendapat di jalan Anda atau jika Anda memilih untuk tidak menggunakannya. For a view of the transparent ruler and the options, see the top image to the left. Untuk melihat penguasa transparan dan pilihan, lihat gambar atas ke kiri.
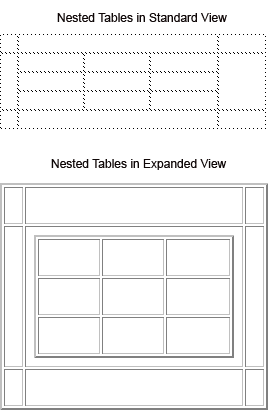
Also new to Dreamweaver MX 2004 is the Expanded Table view which adds padding to the cells to make it easier to see the structure. Juga baru untuk Dreamweaver MX 2004 adalah pandangan yang diperluas Tabel menambahkan padding ke sel untuk membuatnya lebih mudah untuk melihat struktur. Normally you might find this a difficult way to work, since the expanded view will throw off how the design looks. Biasanya Anda mungkin menemukan jalan ini sulit untuk bekerja, karena tampilan diperluas akan membuang bagaimana desain itu terlihat. But in an instance like in the image to the left which shows nested tables, it makes editing and cleaning up the table easier. Namun dalam sebuah contoh seperti di gambar ke kiri yang menunjukkan nested tabel, itu membuat mengedit dan membersihkan meja lebih mudah. For a view of nested tables in normal and expanded view, see the image to the left. Untuk melihat tabel bersarang di tampilan normal dan diperluas, lihat gambar ke kiri.
With Dreamweaver MX 2004, you can now save your searches, plus there are more search options. Dengan Dreamweaver MX 2004, kini Anda dapat menyimpan pencarian Anda, ditambah ada pilihan pencarian yang lebih. One of the new capabilities I like is the ability to search a specific selection. Salah satu kemampuan baru yang saya suka adalah kemampuan untuk mencari pilihan tertentu. You just highlight the text you want to search and in the Find and Replace dialog box, choose the Selected Text option from the Find In drop-down list. Anda hanya menyorot teks yang ingin Anda cari dan di Cari dan Ganti kotak dialog, pilih opsi Teks yang Dipilih dari Cari Dalam daftar drop-down. You can also search just selected code, too. Anda juga dapat mencari sekedar kode yang dipilih juga. See the image to the left for a view of the Find and Replace dialog box. Lihat gambar di sebelah kiri untuk melihat dari Cari dan Ganti kotak dialog.

It's always been a problem trying to determine exactly which tags, attributes, and CSS constructs work in the browser combination you're developing for. Ini selalu menjadi masalah berusaha untuk menentukan mana yang tag, atribut, dan CSS konstruksi bekerja dalam kombinasi browser Anda sedang mengembangkan untuk. Dreamweaver MX 2004 now checks your page against whichever browsers you specify in the Target Browsers dialog box. Dreamweaver MX 2004 sekarang cek halaman Anda dari mana browser Anda tentukan di kotak dialog Target Browser. You have the option of choosing any or all of six different browsers and specifying the minimum acceptable browser version. Anda memiliki pilihan untuk memilih salah satu atau semua browser yang berbeda enam dan menentukan versi browser diterima minimum. Dreamweaver designates errors it finds by placing a highly visible icon in the Document toolbar. Dreamweaver menunjuk kesalahan itu menemukan dengan menempatkan ikon terlihat sangat dalam toolbar Dokumen. See the image to the left for a view of the Target Browsers dialog box. Lihat gambar di sebelah kiri untuk melihat dari Browser Target kotak dialog.
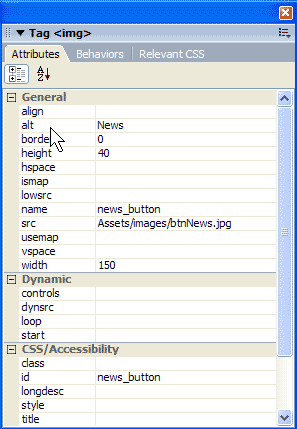
Dengan inspektur Tag terpadu, Anda dapat membuat editan yang komprehensif. It lists every available tag attribute that applies to a current selection, as well as CSS Rules and behaviors. Ini daftar setiap atribut tag yang tersedia yang berlaku untuk suatu pilihan saat ini, serta CSS Aturan dan perilaku. The inspector has three panels: Attributes, Behaviors, and Relevant CSS. Inspektur memiliki tiga panel: Atribut, Perilaku, dan relevan CSS. You can edit using the Attributes panel and the Relevant CSS panels. Anda dapat mengedit menggunakan panel Atribut dan relevan CSS panel. You can select any of the style or tag names and see the properties for that style. Anda dapat memilih salah satu gaya atau tag nama dan melihat properti untuk gaya itu. You can view all the properties in List view or use Category view. Anda dapat melihat semua properti dalam Tampilan daftar atau menggunakan tampilan Kategori. See the image to the left for a view of the Tag inspector. Lihat gambar di sebelah kiri untuk melihat dari inspektur Tag
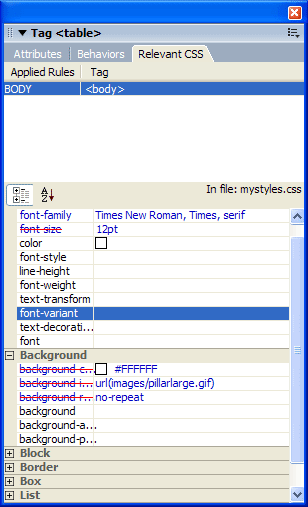
The CSS Rule inspector is actually part of the Tag inspector panel's multifaceted nature. It allows you to see which CSS rules apply to the current selection. Aturan inspektur CSS sebenarnya adalah bagian dari inspektur Tag panel segi sifat tersebut. Hal ini memungkinkan Anda untuk melihat aturan CSS berlaku untuk pilihan saat ini. By clicking a rule, you'll be able to see the attributes of that rule. Dengan mengklik aturan, Anda akan dapat melihat atribut peraturan itu. A red strikethrough indicates an attribute that has been overridden by another rule. Sebuah dicoret merah menunjukkan atribut yang telah diganti oleh aturan lain. You can edit the rule and see the changes in Design view. Anda dapat mengedit aturan dan melihat perubahan dalam tampilan Design. See the image to the left which shows overridden rules with a red strikethrough in the CSS Rule Inspector. Lihat gambar ke kiri yang menunjukkan aturan diganti dengan dicoret merah dalam Peraturan Inspektur CSS.
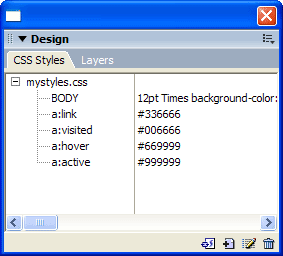
The improved CSS panel provides more options for editing and working with styles. Panel CSS ditingkatkan menyediakan lebih banyak pilihan untuk mengedit dan bekerja dengan gaya. It displays all the current styles--both internal and external--with detailed characteristics. Ini menampilkan semua gaya saat ini - baik internal maupun eksternal - dengan karakteristik rinci. Presented in a collapsible outline, Dreamweaver shows the styles in the order in which they are defined in the code. Disajikan dalam kerangka dilipat, Dreamweaver menunjukkan gaya dalam urutan yang didefinisikan dalam kode. The style list is more than just a pretty display--it's direct pipeline to editing each style. Daftar gaya lebih dari sekedar tampilan cantik - itu pipa langsung ke editing gaya masing-masing. You can select any style and click the Edit Style Sheet button, and Dreamweaver displays the CSS Style Definition dialog box with the current style's settings. Anda dapat memilih gaya dan klik tombol Edit Style Sheet, dan Dreamweaver menampilkan kotak dialog CSS Style Definition dengan lancar pengaturan gaya. See image to the left for a view of the Styles panel. Lihat gambar ke kiri untuk melihat dari panel Styles.
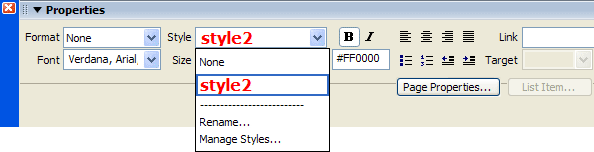
Selain secara otomatis menciptakan gaya CSS, Dreamweaver MX 2004 kini memungkinkan Anda untuk menerapkan gaya didefinisikan secara langsung melalui inspektur Properti. And the styles added via the Property inspector will be embedded into the head of your document. Dan gaya ditambahkan melalui inspektur Properti akan tertanam ke dalam kepala dokumen Anda. The new Style drop-down box in the Property inspector allows you to preview and select all available styles from a given CSS file, which saves a lot of time. Style drop-down box baru di Properti inspektur memungkinkan Anda untuk melihat dan memilih semua gaya tersedia dari file CSS yang diberikan, yang menyimpan banyak waktu. Plus, the Style menu displays the attributes of the style which lets you find styles by appearance instead of by name only. Plus, menampilkan menu Gaya atribut dari gaya yang memungkinkan Anda menemukan gaya dengan penampilan dan bukannya dengan nama saja. For example if a style is supposed to display red text, then the style name will appear in the Style menu as red text. Sebagai contoh jika gaya adalah seharusnya untuk menampilkan teks merah, maka nama style akan muncul dalam menu Gaya sebagai teks merah. In the image to the left, I created a font style which included the color of red. Dalam gambar ke kiri, saya membuat sebuah gaya font yang termasuk warna merah.
Thx sekian trima kasih semoga bermanfaat
Kalo ada yang kurang saya masih belajat
Sebuah fitur baru yang akan Anda lihat ketika Anda pertama kali membuka Dreamweaver MX 2004 adalah halaman mulai, yang menyediakan link cepat untuk digunakan fitur sering. This Start page is broken up into separate columns so you can quickly select and open a recently used file, open a new document, or open a sample starter document. Halaman Mulai ini dipecah menjadi kolom terpisah sehingga Anda dapat dengan cepat memilih dan membuka file yang belum lama digunakan, buka dokumen baru, atau membuka dokumen sampel starter. This is an excellent feature for novices but advanced users might want to hide it. Ini merupakan fitur yang sangat baik bagi siswa tetapi user tingkat lanjut mungkin ingin menyembunyikannya. You just check the Don't Show box at the bottom of the screen. Anda hanya memeriksa Jangan Tampilkan kotak di bagian bawah layar.
The new Insert bar frees up more space in your workspace. Bar Sisipkan baru membebaskan lebih banyak tempat di ruang kerja Anda. You access the various categories via a drop-down menu. Anda mengakses berbagai kategori melalui menu drop-down. Each category has icons representing the objects in that category. Setiap kategori memiliki ikon yang mewakili benda-benda dalam kategori tersebut. Each object (images, tables, and layers) is a piece of HTML code that allows you to set various attributes as you insert it. Setiap objek (gambar, tabel, dan layer) adalah bagian dari kode HTML yang memungkinkan Anda untuk mengatur berbagai atribut seperti yang Anda memasukkannya. When you select an object from one of the menus, the visible icon changes to the last used object. Bila Anda memilih obyek dari salah satu menu, ikon perubahan terlihat ke objek yang terakhir digunakan. The best thing about the new Insert bar is that there is a Favorites category. Hal terbaik tentang bar Sisipkan baru adalah bahwa ada kategori Favorit. You can add all your own most-used items into one category for quick access. Anda dapat menambahkan semua sendiri-barang bekas yang paling menjadi satu kategori untuk akses cepat.
Dreamweaver MX 2004 has some new table features that make it easier to design and edit with tables. Dreamweaver MX 2004 memiliki beberapa fitur tabel baru yang membuatnya lebih mudah untuk merancang dan mengedit dengan tabel. When you insert a table, by default you'll see a transparent ruler at the top or bottom that contains easy-to-use context menus so you can easily select columns, change column widths, insert or delete columns, or make the column widths the same. Ketika Anda memasukkan sebuah meja, secara default Anda akan melihat penguasa transparan di bagian atas atau bawah yang mengandung-di-gunakan menu konteks yang mudah sehingga Anda dengan mudah dapat memilih kolom, mengubah lebar kolom, menyisipkan atau menghapus kolom, atau membuat kolom lebar sama. You can also select to hide this ruler if it gets in your way or if you prefer not to use it. Anda juga dapat memilih untuk menyembunyikan penguasa ini jika mendapat di jalan Anda atau jika Anda memilih untuk tidak menggunakannya. For a view of the transparent ruler and the options, see the top image to the left. Untuk melihat penguasa transparan dan pilihan, lihat gambar atas ke kiri.
Also new to Dreamweaver MX 2004 is the Expanded Table view which adds padding to the cells to make it easier to see the structure. Juga baru untuk Dreamweaver MX 2004 adalah pandangan yang diperluas Tabel menambahkan padding ke sel untuk membuatnya lebih mudah untuk melihat struktur. Normally you might find this a difficult way to work, since the expanded view will throw off how the design looks. Biasanya Anda mungkin menemukan jalan ini sulit untuk bekerja, karena tampilan diperluas akan membuang bagaimana desain itu terlihat. But in an instance like in the image to the left which shows nested tables, it makes editing and cleaning up the table easier. Namun dalam sebuah contoh seperti di gambar ke kiri yang menunjukkan nested tabel, itu membuat mengedit dan membersihkan meja lebih mudah. For a view of nested tables in normal and expanded view, see the image to the left. Untuk melihat tabel bersarang di tampilan normal dan diperluas, lihat gambar ke kiri.

It's always been a problem trying to determine exactly which tags, attributes, and CSS constructs work in the browser combination you're developing for. Ini selalu menjadi masalah berusaha untuk menentukan mana yang tag, atribut, dan CSS konstruksi bekerja dalam kombinasi browser Anda sedang mengembangkan untuk. Dreamweaver MX 2004 now checks your page against whichever browsers you specify in the Target Browsers dialog box. Dreamweaver MX 2004 sekarang cek halaman Anda dari mana browser Anda tentukan di kotak dialog Target Browser. You have the option of choosing any or all of six different browsers and specifying the minimum acceptable browser version. Anda memiliki pilihan untuk memilih salah satu atau semua browser yang berbeda enam dan menentukan versi browser diterima minimum. Dreamweaver designates errors it finds by placing a highly visible icon in the Document toolbar. Dreamweaver menunjuk kesalahan itu menemukan dengan menempatkan ikon terlihat sangat dalam toolbar Dokumen. See the image to the left for a view of the Target Browsers dialog box. Lihat gambar di sebelah kiri untuk melihat dari Browser Target kotak dialog.
Dengan inspektur Tag terpadu, Anda dapat membuat editan yang komprehensif. It lists every available tag attribute that applies to a current selection, as well as CSS Rules and behaviors. Ini daftar setiap atribut tag yang tersedia yang berlaku untuk suatu pilihan saat ini, serta CSS Aturan dan perilaku. The inspector has three panels: Attributes, Behaviors, and Relevant CSS. Inspektur memiliki tiga panel: Atribut, Perilaku, dan relevan CSS. You can edit using the Attributes panel and the Relevant CSS panels. Anda dapat mengedit menggunakan panel Atribut dan relevan CSS panel. You can select any of the style or tag names and see the properties for that style. Anda dapat memilih salah satu gaya atau tag nama dan melihat properti untuk gaya itu. You can view all the properties in List view or use Category view. Anda dapat melihat semua properti dalam Tampilan daftar atau menggunakan tampilan Kategori. See the image to the left for a view of the Tag inspector. Lihat gambar di sebelah kiri untuk melihat dari inspektur Tag
The CSS Rule inspector is actually part of the Tag inspector panel's multifaceted nature. It allows you to see which CSS rules apply to the current selection. Aturan inspektur CSS sebenarnya adalah bagian dari inspektur Tag panel segi sifat tersebut. Hal ini memungkinkan Anda untuk melihat aturan CSS berlaku untuk pilihan saat ini. By clicking a rule, you'll be able to see the attributes of that rule. Dengan mengklik aturan, Anda akan dapat melihat atribut peraturan itu. A red strikethrough indicates an attribute that has been overridden by another rule. Sebuah dicoret merah menunjukkan atribut yang telah diganti oleh aturan lain. You can edit the rule and see the changes in Design view. Anda dapat mengedit aturan dan melihat perubahan dalam tampilan Design. See the image to the left which shows overridden rules with a red strikethrough in the CSS Rule Inspector. Lihat gambar ke kiri yang menunjukkan aturan diganti dengan dicoret merah dalam Peraturan Inspektur CSS.
The improved CSS panel provides more options for editing and working with styles. Panel CSS ditingkatkan menyediakan lebih banyak pilihan untuk mengedit dan bekerja dengan gaya. It displays all the current styles--both internal and external--with detailed characteristics. Ini menampilkan semua gaya saat ini - baik internal maupun eksternal - dengan karakteristik rinci. Presented in a collapsible outline, Dreamweaver shows the styles in the order in which they are defined in the code. Disajikan dalam kerangka dilipat, Dreamweaver menunjukkan gaya dalam urutan yang didefinisikan dalam kode. The style list is more than just a pretty display--it's direct pipeline to editing each style. Daftar gaya lebih dari sekedar tampilan cantik - itu pipa langsung ke editing gaya masing-masing. You can select any style and click the Edit Style Sheet button, and Dreamweaver displays the CSS Style Definition dialog box with the current style's settings. Anda dapat memilih gaya dan klik tombol Edit Style Sheet, dan Dreamweaver menampilkan kotak dialog CSS Style Definition dengan lancar pengaturan gaya. See image to the left for a view of the Styles panel. Lihat gambar ke kiri untuk melihat dari panel Styles.
Selain secara otomatis menciptakan gaya CSS, Dreamweaver MX 2004 kini memungkinkan Anda untuk menerapkan gaya didefinisikan secara langsung melalui inspektur Properti. And the styles added via the Property inspector will be embedded into the head of your document. Dan gaya ditambahkan melalui inspektur Properti akan tertanam ke dalam kepala dokumen Anda. The new Style drop-down box in the Property inspector allows you to preview and select all available styles from a given CSS file, which saves a lot of time. Style drop-down box baru di Properti inspektur memungkinkan Anda untuk melihat dan memilih semua gaya tersedia dari file CSS yang diberikan, yang menyimpan banyak waktu. Plus, the Style menu displays the attributes of the style which lets you find styles by appearance instead of by name only. Plus, menampilkan menu Gaya atribut dari gaya yang memungkinkan Anda menemukan gaya dengan penampilan dan bukannya dengan nama saja. For example if a style is supposed to display red text, then the style name will appear in the Style menu as red text. Sebagai contoh jika gaya adalah seharusnya untuk menampilkan teks merah, maka nama style akan muncul dalam menu Gaya sebagai teks merah. In the image to the left, I created a font style which included the color of red. Dalam gambar ke kiri, saya membuat sebuah gaya font yang termasuk warna merah.
Thx sekian trima kasih semoga bermanfaat
Kalo ada yang kurang saya masih belajat
On 01.54 by Unknown No comments
Tutorial Flaz
Nama : Trisna .yKelas : X-Ti 2
Pertama “ Gambar sesuka x an kalo sebagai contoh saya menggambar bola Hijau
Setelah Ituh Klik Kanan Pada tm ln no 50 Lalu klik insert keyframe
Seperti gambar yang di bawah ini
Lalu klik kanan pada tm ln no 15 setelah ituh klik Insert keyframe seperti di bawah gambar ini

Setelah ituh klik kanan pada tm ln no 1
Setelah ituh Tween nya dari motion di ubah menjadi shape
Lalu TM Ln No 1 , 15 , 50 Tween ny a seperti gambar di atas juga di ubah
Kalo mau lihat hasil nya enter yah ..
Trima kasih selamat mencoba :)
Langganan:
Komentar (Atom)
Search
Popular Posts
-
Tips Trik Fotografi Foto Model Memotret model (modeling photography), hampir sama teknik dasarnya dengan memotret obyek lainnya, hanya me...
-
Pengertian , Definisi, Arti Organisasi dan Unsur - unsurnya Pengertian Organisasi merupakan sekumpulan orang – orang y...
-
Nama : Triesna juhari Kelas : 1 KA 19 NPM : 18112290 KATA PENGANTAR Puji syukur panjatkan kehadirat Allah SWT , atas rahm...
-
Genre : Horor Tanggal Rilis Perdana : 01 Oktober 2014 (Indonesia) MPAA Rating : Dewasa Studio : Warner Bros. Pictures ...
-
PENGAMBILAN KEPUTUSAN DALAM ORGANISASI A. DEFINISI DAN DASAR PENGAMBILAN KEPUTUSAN Pengambilan keputusan dapat diangg...
-
Tips Merawat Kamera DSL R Kamera DSLR (Digital Single Lens Reflect) merupakan kamera yang lumayan mahal harganya dan juga mengingat biay...
-
coba klo kita nanya cowok, "eh, lo sama dia gantengan mana?" atau pertanyaan sejenis.. pasti jawabnya "ya cakepan gw lah!!...
-
Akhirnya, internet diharapkan dapat membantu mempercepat perkembangan pendidikan. Pendidikan lebih maju dan berkualitas. Pada gilirannya pe...
-
Cerita Kita Depok-Bandung Indonesia memiliki alam yang amat sangat indah, seakan kita tidak pernah habis untuk mengunjungi tempat wis...
Categories
Recent Posts
Sample Text
Blog Archive
- Februari (1)
- Oktober (1)
- Februari (1)
- Januari (3)
- Desember (4)
- November (4)
- Oktober (4)
- Mei (12)
- April (1)
- Maret (3)
- Januari (1)
- November (14)
- Oktober (2)
- September (1)
- Juli (1)
- Juni (1)
- Mei (1)
- Maret (3)
- Januari (3)
- Desember (5)
- November (4)
- September (2)
- Februari (2)
- Juli (1)
- Februari (2)
- Oktober (1)
- Juli (8)
- April (2)
- Maret (2)
- Agustus (1)